Travis Stebbins
Welcome
You are about to enter... the graphic design zone!
Monday, April 25, 2011
Signature Sheet
Here's the signature sheet for the memory book. I decided to create it in Photoshop because I didn't want any elaborate designs but I wanted to be able to add effects to the pictures and things like that. I started out with a solid dark brown background, then I added images of wood texture, crumpled paper, and cardboard, set them on overlay, and reduced their opacity to add some texture to the background. Then, I added a picture of the old paper, resized it, and rotated it. Next, I added the text that says "Signatures" and used some brushes with the eraser tool to make it look worn. Next, I selected the top roll of the paper and copied it to a new layer above the text layer so it looked like the text was underneath the roll. Then, I added a drop shadow to the roll and to the entire sheet of paper.Then, I used the burn tool to burn the bottom left piece of the paper. Finally, I added a gradient (from white to gray to black) from the top left to the bottom right, put it right below the piece of paper's layer, changed it to overlay, and reduced the opacity. I think that's everything there is to it, so I hope you enjoy!
Friday, April 22, 2011
Curl
Okay, here's the curl effect. There's not much to explain on this one because it was so simple; in fact, I never realized how easy it is to create this kind of effect. Anyway, I pretty much just followed the tutorial and then added a solid color layer below the picture to make it look nice and easier to see. Hope you enjoy!
Sticky Tape
Here's the sticky tape tutorial. This was pretty easy, I just followed the tutorial. I had to download some grunge brushes from a site I found on Google because the link they had for the grunge brushes didn't seem to have any way to download them. Otherwise, I just followed the tutorial and used a picture that I found. Lastly, I added a canvas texture to the picture to make it look older and more worn.
Thursday, April 21, 2011
Project - Achievement: Class of 2014
Here's my photo collage clipping mask thing for the project achievement. It wasn't too difficult. First, I got a bunch of pictures and then turned them into Polaroids. It was A LOT EASIER to make all of the photos into Polaroids when I used the action that I downloaded. I like getting to just push a button and have Photoshop make the Polaroid effect for me instead of having to do each step individually on every picture. Anyway, after that, it was pretty simple. I created an 8 1/2" x 11" landscape document in Photoshop with a 300 ppi resolution, and then I had to change the resolution to 300 ppi on all of the photos so they wouldn't look blurry when I put them on the document. Then, I just copied all the photos into the document, made them all the same size and smaller, and arranged them on the page. Next, I added "Class of 2014" and "2010-2011" in a font that I liked that was also thick enough that you'd be able to see the photos. Then, I clipped the photo on the text, added a drop shadow and a bevel, and then added the word "YEAR" on the hyphen between "2010" and "2011." Anyway, that's about it. Hope you enjoy!
Wednesday, March 23, 2011
Text Carved in Bark

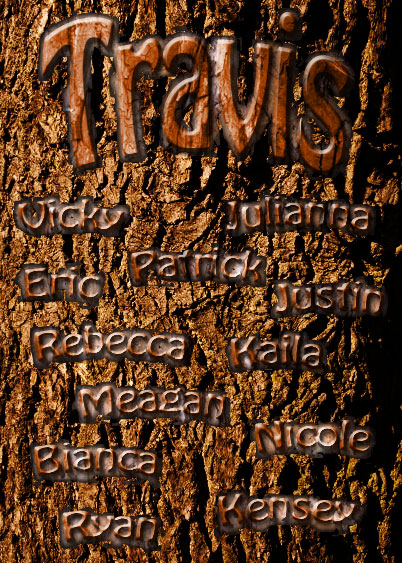
Here's the text carved in bark tutorial. This one was pretty easy and I think it looks really cool. I just followed the tutorial for this one, so there's not much to write about. I used my own pictures of bark and wood grain, and added my name and my friends' names instead of what they have. Since I had my own pictures of bark and grain (which were slightly different than the ones in the tutorial) I had to change the blending mode on the text to overlay instead of color burn, because if I did color burn the text was really dark for some reason. Anyway, I think that's everything.
Tuesday, March 8, 2011
Illustration Clipping Mask
Here's the source image I used for the illustration clipping mask... just a simple mountain scene. It took me awhile to find this picture... it's amazing how many pictures of mountains are blocked (although I don't know why!).
And here's the final image I have after I did the illustration clipping mask. I used a custom shape of a bird to make this. Once again, it was pretty quick and easy and there's not much to explain. I just followed the steps from the tutorial and then at the end I cropped it to get just the part I wanted and then I added a green background. Finally, I added the drop shadow. Hope you enjoy!
Text Clipping Mask
 Here's the source image I used for the text clipping mask. Not much to explain; it's pretty simple... and it's making me hungry! :P
Here's the source image I used for the text clipping mask. Not much to explain; it's pretty simple... and it's making me hungry! :P And here's the final image after I did the text clipping mask. It was really easy. I just followed the steps and then added the drop shadow and stroke on the text. Finally, I added the dark red, "cherry" color in the background to contrast the brown chocolate and make it stand out more and make it easier to read. This was pretty simple. Anyway, hope you enjoy!
Subscribe to:
Comments (Atom)







